簡単運用・システム管理不要・どこでも受講
シンプルで、柔軟。

シンプルで、柔軟。

eden LMSはシンプルで柔軟なクラウド型eラーニング&人材育成支援システムです。技術的な知識なしでパワーポイントや動画などから、効果的な学習教材を簡単に配信可能です。AIによるナレーション追加や字幕追加にも対応しています。
また、eラーニングだけでなく、ZoomやTeamsと連携して対面研修の募集や管理を行う事もできます。大企業を含めたさまざまな組織で利用いただいており、現在400社超、50万ユーザー以上が利用中です。
また、eラーニングだけでなく、ZoomやTeamsと連携して対面研修の募集や管理を行う事もできます。大企業を含めたさまざまな組織で利用いただいており、現在400社超、50万ユーザー以上が利用中です。
edenが選ばれる理由
1.効果的な学習コンテンツを簡単に作成

必要なのはWebブラウザだけ。PPTなどの
既存ファイルを有効に活用いただけます。

必要なのはWebブラウザだけ。PPTなどの
既存ファイルを有効に活用いただけます。
2.さまざまな人材育成プロセスに対応

対面研修の受講履歴や人事評価など、
人材育成データを一元管理できます。

対面研修の受講履歴や人事評価など、
人材育成データを一元管理できます。
3.初期費用なし!柔軟な契約形態

月単位でユーザー数変更可能。
必要な分だけご利用いただけます。

月単位でユーザー数変更可能。
必要な分だけご利用いただけます。
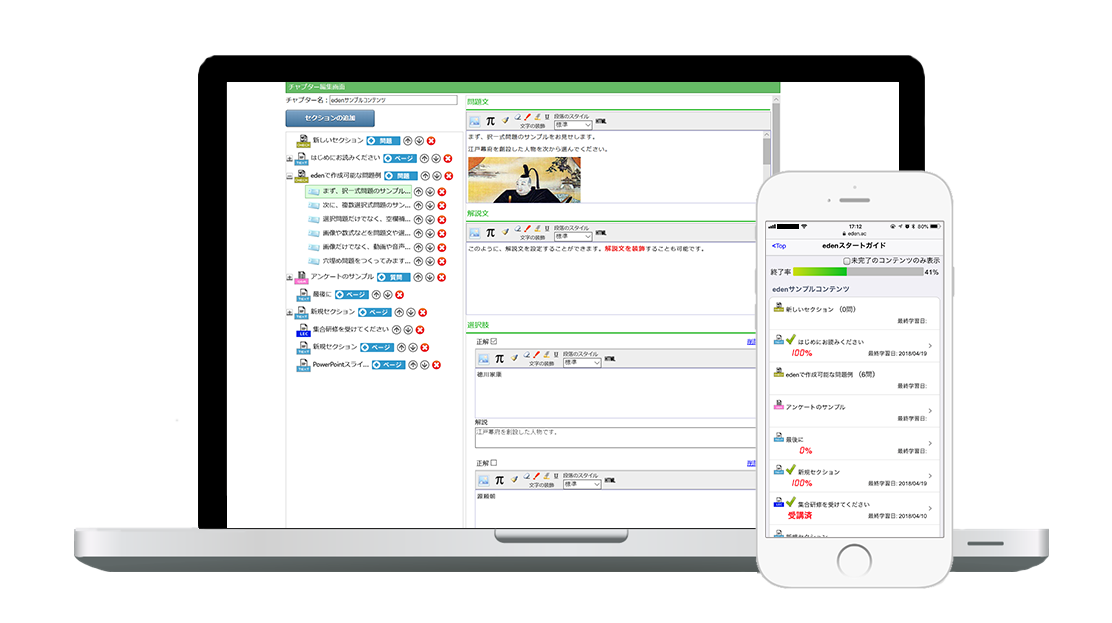
1.学習コンテンツ作成が簡単

ワープロ感覚でのコンテンツ編集

PPTからナレーションつき動画作成

PDFやPPTからの穴埋めテスト作成
インタラクティブな教材やさまざまなタイプのテスト・アンケートなどをWebブラウザから作成できます。
PowerPointファイルからのスライドショー作成や動画・音声教材などのアップロードも簡単に行えるので、既存の教材を有効にご活用いただけます。
2.さまざまな人材育成プロセスに対応

学習状況把握・受講催促

集合研修参加募集・履歴管理

シングルサインオンやユーザーIDの自動同期
人材育成はeラーニング(LMS)だけで行うものではありません。edenであれば、集合研修や実技の講習など、オフライン実施教育における受講履歴管理や参加者募集も可能です。また、人事評価や職歴といった項目の管理もできるので、人材育成全体に関するデータを一元管理できます。
3.初期費用なし!柔軟な契約形態



初期費用は不要。ユーザー数も1か月単位で変更できる柔軟な契約形態です。ご利用イメージにより選べる「最大同時アクセス数プラン」と「ユーザーID数課金プラン」をご用意しているので、リーズナブルな価格で必要な分だけサービスをご利用いただけます。 → 詳しく見る
こんなときにはeden!
edenにはさまざまなケースに柔軟に対応する仕組みがあり、長く安心して使い続けることができます。

従業員教育に時間とコストがかかっている
eラーニング(LMS)導入が初めてで、使いこなせるかどうか不安
教育システムをクラウド化したいが、セキュリティも気になる
コンテンツ内製の手間や外注によるコストを減らしたい
eラーニングの内容がしっかり受講者の頭に入っているかどうかが不安
eラーニングだけでなく、トータルでの人材育成管理がしたい
導入事例
大企業から中小企業まで、また業界を問わず、edenは数多くの企業からご利用いただいています。
もっとeden LMSについて知りたい
edenをすでにお使いの方は
 eラーニングシステム
eラーニングシステム


